What are WebSockets?
25th January 2021
← Back
What do WebSockets do?
Hypertext Transfer Protocol (HTTP) is unidrectional, meaning requests can only be made by the client. This is a limitation which means that a certain class of web application cannot be built using HTTP alone. WebSockets are a separate communication protocol, fully compatible with HTTP, which allow for bidirectional communication between a client and a server. A protocol is simply a set of rules; in the case of WebSockets they were standardised in 2011. This protocol can be utilised via the WebSocket API or popular JavaScript libraries such as SocketIO, both of which have excellent browser compatibility.
WebSockets aren’t the only available solution to this problem; one alternative is long-polling, a method where a client makes a request and holds it open until the server sends back the information. It’s more of a work-around because it isn’t how HTTP is designed to work and the WebSocket protocol describes it as “an abuse of HTTP”. The server is forced to use a new TCP connection for each incoming message, making it inherently inneficient.
How do WebSockets work?
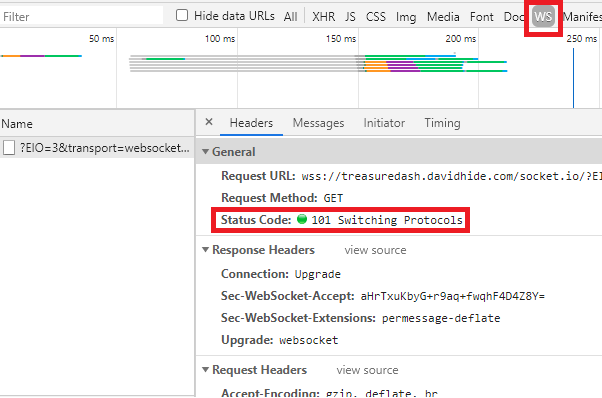
After an HTTP request is processed, a WebSocket request is sent from the client and the server responds with an “Upgrade” header and a 101 status code, which indicates “switching protocols”. This is known as the upgrade “handshake”. Once that connection is established, messages can be sent freely in both directions between the client and server. This means that as well as clients triggering calls to the server in the form of messages (in a similar way to how AJAX requests work under the normal HTTP protocol), the server can also send messages to the client at any time. Typically these requests from the server are triggered by events from other clients. This opens the door to all kinds of real-time interactions between multiple users viewing the same page.

The WebSockets upgrade ‘handshake’ as seen in Chrome DevTools
What are some popular websites which use WebSockets?
Anywhere real-time collaboration is happening on the web, there’s a chance are WebSockets are involved. If you’re in doubt, you can always visit your browsers network tab and navigate to the WS (WebSockets) sub-tab and look for the 101 status code. Some popular examples are Trello, Outlook and Facebook. WebSockets allow for actions from one client to trigger changes in what another client sees on the page. This makes web applications such as chat features (instant messaging), and multiplayer games possible.
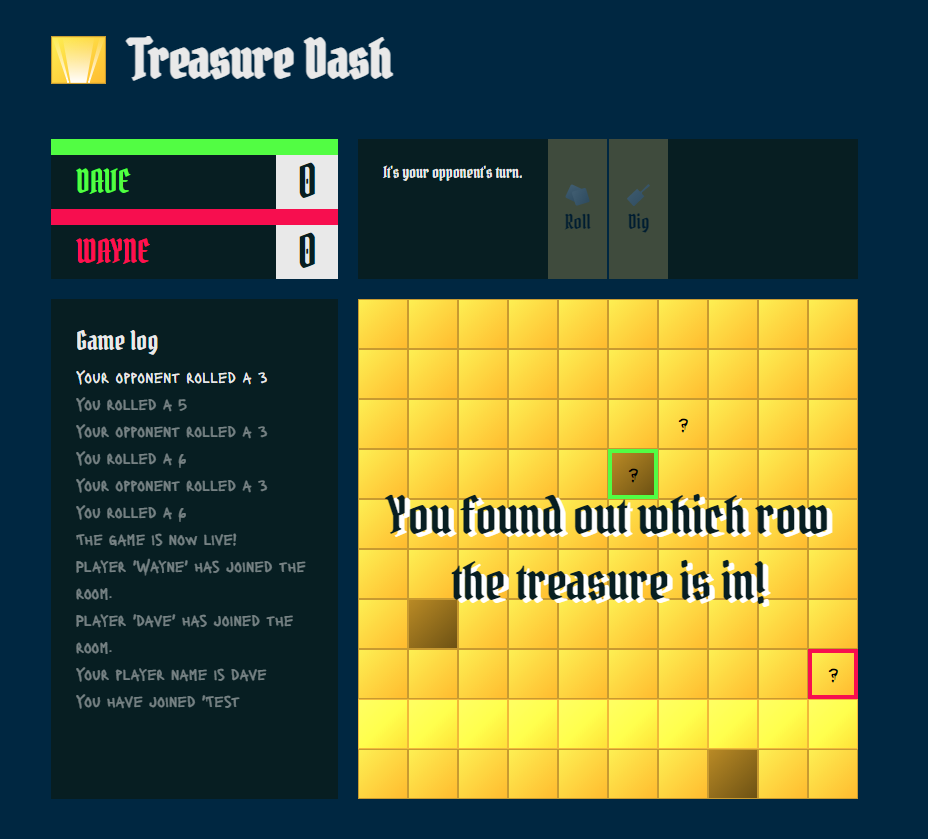
Treasure Dash
WebSockets made it possible for me to build my first multiplayer web game, Treasure Dash, in which friends or strangers can join “rooms” to play against each other in a 2D turn-based game in which they compete to be the first to dig up the hidden treasure. To interface with the WebSockets protocol I used SocketIO, a library which is often compared to jQuery for WebSockets, because it provides shorthand methods for doing common tasks in a compatible way. One of the great benefits of SocketIO is that it will automatically fallback to long-polling for browsers which don’t support WebSockets. If you’d like to play Treasure Dash, you can do so here. You can also view the source code here.

Recent Blog Posts

What will the day be in X days?
10th May 2025
In the past I’ve been interested in how to mentally calculate the weekday of any date (if you’re interested, more on this at the end!), but recently I was thinking about a similar — and more straightforward — problem: what will the day be in X days? This may sound like a difficult problem — one that requires a pen… Continue reading »

How to improve your Google PageSpeed score with Webp images
21st August 2021
If you're still serving images in long-time standard formats such as JPEG and PNG then a Google PageSpeed Insights analysis of your site will identify an opportunity to improve your page loading times by serving images in "next-gen" formats. There are several so-called "next-gen" image formats which offer superior compression to JPEG and PNG but in this post we will… Continue reading »