Argmana
https://argmana.herokuapp.com/ ← BackWhat is it?
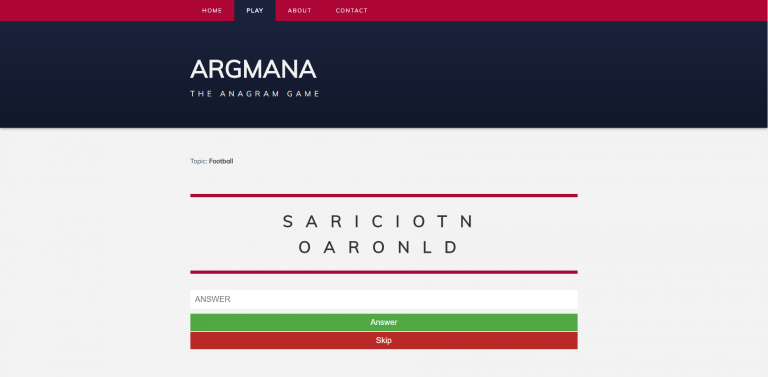
A simple anagram game. Choose a topic from the highest grossing films of all time to Ballon d'Or winners and test your knowledge by seeing if you can decipher the anagrams.
Technologies
- »HTML5
- »CSS3
- »React

Background
Argmana was my first React project. It is a single-page application (SPA) which uses React Router and is comprised of a number of small re-usable components, both class-based and stateless functional components. React is a library which I’ve since grown to love, not only for the way it allows for dynamic rendering of web pages, but also for the way it forces you to think in terms of components and produce modular code.
How does it work?
Argmana allows the player to select a category of their choice. Once the user selects a category and clicks play, they will be given randomly generated anagrams of words from their chosen topic. Once they figure out what the word is, they type it in the answer input box and click answer. If they’re correct then a text notification will appear to tell them so. If they’re wrong they’ll be told to try again. If the player can’t guess decipher the anagram then they can click the skip button and they will be told the answer and given another anagram. Each anagram is randomly generated and there are at least 100 words for each category.
Under the hood
Argmana uses React Router to handle the navigation between pages. There are header and footer components which are re-used on each of the pages and then various other components to make up the contents of the individual pages. The CategoriesPage component relies on state (React’s way of managing how the component renders and behaves) to track the user’s choice of category from the select dropdown and dynamically update the description of the category on the page.
Each category has a corresponding JSON file which contains the relevant words. A random word is taken from the appropriate category and stored in the component’s state as the answer. The anagram is generated by a function which copies the answer and makes a new word by selecting a random letter and removing the chosen letter until there are no letters left. Once the player writes an answer and clicks submit, their answer is compared to the answer stored in state and if it’s a match then a new anagram is generated, otherwise they’re told to try again.
Links
Recent Projects

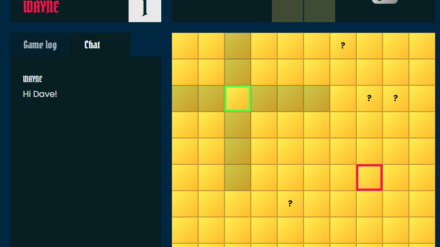
Treasure Dash
5th December 2021
Treasure Dash was a game idea which I'd previously made with a friend as a group project in university. The initial version was written in Java but it was very basic and unfinished. I decided to rebuild the project for the web and bring our initial vision to life. Continue reading »

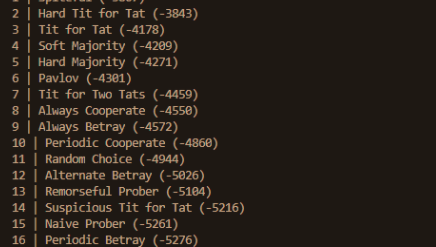
Prisoner’s Dilemma Strategy Simulator
11th January 2021
The Prisoner's Dilemma is a hugely influential game in the field of Game Theory. In Richard Dawkins' seminal 1976 book, The Selfish Gene, he describes a competition organised by political scientist Robert Axelrod in which competitors could submit code for strategies for playing the game which were then pitted against each other. In this NodeJS app, I implement my own version… Continue reading »