TwitFriends
https://twitfriends.herokuapp.com/ ← BackWhat is it?
A randomly generated quiz about your Twitter friends. You will be shown 10 tweets from your friends and your task is to work out who wrote them. You will be given 3 lifelines which provide additional information to help you along the way.
Technologies
- »HTML5
- »CSS3
- »Angular
- »NodeJS

Background
TwitFriends was my first web application. I initially came up with the idea as a final project for Harvard’s CS50x course. It gave me a chance to apply some of what I had learnt in the course, including working with Twitter Bootstrap and the Twitter API. I also incorporated technologies which were new to me at the time, including Node, Express and AngularJS. At a later stage in the project I discarded Bootstrap in favour of custom, responsive CSS.
How does it work?
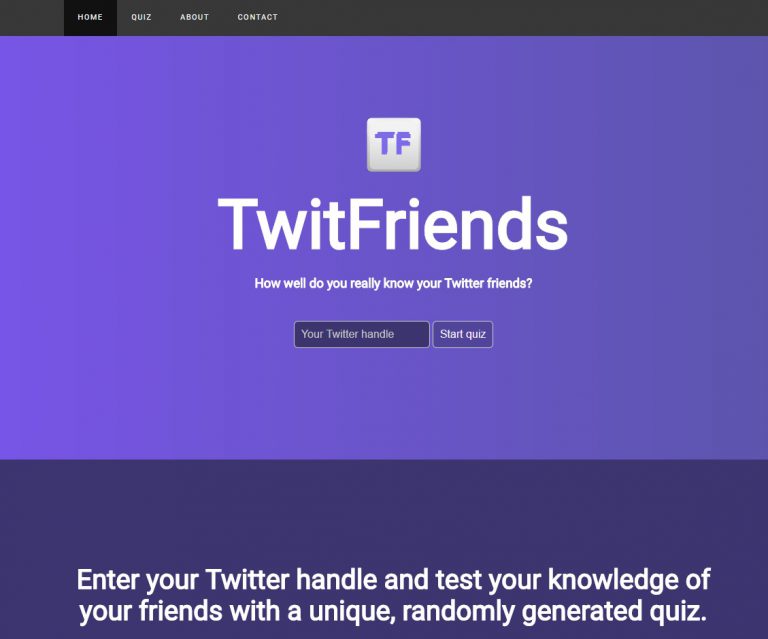
When you visit the TwitFriends homepage you’ll be asked to enter your Twitter handle. When you click the “Start quiz” button you’ll be taken to the quiz page and shown a series of 10 tweets from your TwitFriends. A TwitFriend is someone you follow who also follows you. It’s your job to look at the tweet and decide which of your friends wrote it. If you get stuck then there are 3 lifelines you can use to give you more information about the tweet’s author: their avatar, location or description. Once you finish the quiz you will see your results and can click the “tweet” button to tweet about them and let your TwitFriends know how you did! Each TwitFriends quiz is unique so once you’re finished you can play again and you’ll see different tweets from different friends.
Under the hood
TwitFriends uses the Twitter API to retrieve publicly available information about users. When the user enters their name a request is made to the API to find all of their followers and the people who follow them. The users that appear in both lists make up their TwitFriends. When the quiz is started an AJAX call is made to the questions route on the Express server which selects a random tweet from a TwitFriend. The back-end runs on a Node Express server and the front-end is dynamically updated with AngularJS.
Links
Recent Projects

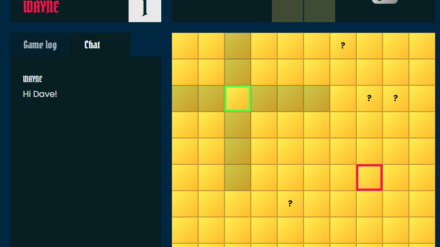
Treasure Dash
5th December 2021
Treasure Dash was a game idea which I'd previously made with a friend as a group project in university. The initial version was written in Java but it was very basic and unfinished. I decided to rebuild the project for the web and bring our initial vision to life. Continue reading »

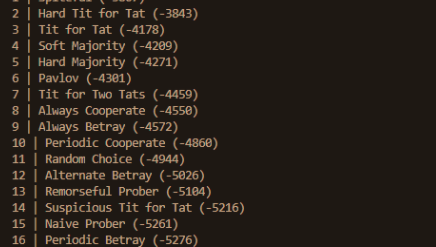
Prisoner’s Dilemma Strategy Simulator
11th January 2021
The Prisoner's Dilemma is a hugely influential game in the field of Game Theory. In Richard Dawkins' seminal 1976 book, The Selfish Gene, he describes a competition organised by political scientist Robert Axelrod in which competitors could submit code for strategies for playing the game which were then pitted against each other. In this NodeJS app, I implement my own version… Continue reading »